Piano a mis à jour en avril 2022 sa toute nouvelle librairie de marquage, Piano Analytics SDK, fixant pour un moment les nouveaux fondamentaux d’une implémentation de tracking avec cet outil. Même si l’ancienne librairie (smarttag.js) reste disponible et viable pour vos implémentations actuelles durant encore quelques temps, il faudra dans un avenir relativement proche mettre à jour votre tracking pour profiter des futures nouveautés proposées par la solution Analytics.
Pas de panique cependant, si vous disposez déjà d’une intégration fonctionnelle de Piano Analytics dans votre TMS, il suffira bien souvent de remplacer les tags directement dans celui-ci, plutôt que d’avoir à modifier de fond en comble le Data Layer ou les déclencheurs en place sur votre site.
Je vous propose donc dans cet article d’essayer de comprendre les principales nouveautés apportées par Piano Analytics SDK et d’acquérir les grands concepts d’un projet de mise à jour de votre tracking.
Sommaire
Les nouveautés de Piano Analytics SDK
Le tracking Piano est event based, c’est à dire qu’il va attendre de vous que vous le déclenchiez sur des actions précises (chargement, clic, impression…) avec à chaque fois 2 types d’informations :
- Le nom de l’event symbolisant l’action réalisée (‘page.display’ pour un évènement de page vue par exemple)
- Les informations associées à cet event, appelées ‘propriétés’ (‘page_chapter1’ pour l’arborescence de premier niveau associé à la page chargée par exemple)
Cette approche était déjà présente dans les dernières versions du smartTag, mais beaucoup moins dans la version historique.
L’autre nouveauté importante est la librairie universelle (et donc non personnalisable). En effet Piano Analytics SDK n’est pas proposé dans le module « tag Composer » de la solution, permettant de définir la configuration de son tag (ID de site de niveau 1, domaine de dépôt des cookies, plugins à embarquer). Il suffira alors d’appeler la librairie commune et de configurer des préférences directement dans le marquage.
La notion de « plugins » (clicks, Publicités on-site, MV Testing) disparait au passage, au profit d’un nommage précis attendu dans le nom de l’event et des propriétés.
On se retrouve donc finalement avec une librairie plus simple d’utilisation et donc plus légère qui sera la même pour tous vos sites.
Les présentations étant maintenant faites, rentrons maintenant « dans le dur » pour comprendre ce que vous devrez faire pour migrer vers Piano Analytics SDK.
Comprendre dans quel type d’implémentation vous êtes
Comme l’explique la documentation technique, selon le moment où l’implémentation a été réalisée, vous pouvez actuellement utiliser 2 tags différents :
- Le smartTag AS2 (le plus ancien), se basant sur des setters (« tag.page.set »)
- le smartTag PA, se basant déjà sur la nomenclature event based (« tag.event.send »)
Au délà de cette différence setters / event, un gros point de différenciation est que le smattag PA n’utilise plus de système de déclaration Clé/Valeur.
Par exemple, pour utiliser un indicateur personnalisé « date publication » (poussé dans le tracking au format timestamp), dans l’Analytics Suite 2 vous deviez préalablement déclarer cet indicateur dans l’interface, qui vous retournait un ID (‘x2‘ par exemple). C’est cet id qui devait être placé dans le marquage pour faire remonter la donnée. Dans le même esprit, il existait des indicateurs pouvant eux même contenir des systèmes Clés/Valeurs. L’exemple le plus commun sont les niveaux 2, où chaque grande rubrique d’un site était associée à un ID pré-déclaré dans l’interface. l’ID « 2 » de Niveau 2 correspondant par exemple à « Espace abonnés« .
Le smarttag PA utilise lui directement les valeurs finales dans le tracking (celles déclarées dans l’interface). On se retrouve donc dans le tag avec un niveau 2 égal à « espace abonnés » et notre indicateur personnalisé directement nommé par son nom final « date_publication« .
Vous l’aurez compris, le travail de migration à réaliser ne sera alors pas toujours le même selon la version du tag que vous utilisez. En effet le smarttag PA est déjà quasiment prêt à l’emploi pour migrer vers Piano Analytics SDK, tandis qu’un tracking avec le smarttag AS2 devra remplacer toute cette logique de setters mais surtout remplacer tous les ID déclarés des indicateurs personnalisés et les valeurs déclaratives par de de vraies valeurs textuelles.
Déterminez bien dans quelle situation vous êtes pour comprendre quelles sections de l’article vous concerne. J’indiquerai alors « spécifique AS2 » ou « spécifique PA » dans le titre.
Migration de votre tag de page principal
C’est clairement la partie qui va demander le plus de travail puisque de cet endroit se décide toute la configuration de votre tracking :
- La configuration technique (quel Niveau 1, quel domaine de dépôt de cookie, etc.),
- La gestion de la privacy (mesure classique, mesure hybride),
- La gestion du contexte de la page (ce qui sera repris par les autres events présents sur celle-ci).
S’ajoute à cela le déclenchement du tag de page en lui-même, qui peut également avoir son lot de spécificités. Nous allons donc prendre ces éléments 1 par 1 et construire notre nouveau tag de page Piano Analytics SDK
Appel de la librairie et définition de la configuration technique
Comme nous l’avons indiqué plus haut, le smartTag contenait auparavant toute la configuration de notre tag qui avait été définie dans tag Composer. Il était cependant également possible de surcharger cette configuration à la volée au moment de l’initialisation de votre tag.
Vous pouvez donc vous retrouver dans le cas où il n’y a pas de surcharge de la configuration :
<script src="//tag.aticdn.net/123456789/smarttag.js"></script>
<script>
var tag = new ATInternet.Tracker.Tag();
//...suite du code
<script>Et vous pouvez également être dans le cas où une partie de la configuration est surchargée :
<script src="//tag.aticdn.net/123456789/smarttag.js"></script>
<script>
var tag = new ATInternet.Tracker.Tag({secure: true, site:12345, logSSL:'https://logsx.xiti.com'});
//...suite du code
<script>Initialement surchargée ou non, nous allons devoir réécrire toute notre configuration au sein de notre tag Piano Analytics SDK. La documentation nous liste toutes les informations configurables via la méthode pa.setConfigurations. Comme vous le voyez la liste est relativement longue et vous êtes libre de configurer l’ensemble ou une partie seulement de ces paramètres. Dans cet article nous allons assurer le minimum pour que les events puissent continuer à être envoyés sur le bon S1 et qu’il n’y ait pas de rupture dans le suivi des visiteurs (pérennité du cookie de suivi). Pour cela il nous faudra connaitre :
- Le domaine de collecte (aussi appelé log de collecte),
- L’id de site de niveau 1,
- le domaine de dépôt des cookies *.
* si cette valeur est actuellement vide dans votre configuration, alors c’est le domaine complet de la page en cours qui sera utilisée…pas idéal pour le suivi inter sous-domaines de vos visiteurs.
Si vous ne connaissez pas ces informations, plusieurs solutions sont possible pour les obtenir :
- Vous rendre dans le module Tag Composer et consulter la configuration réalisée sur votre site,
- Observer un hit envoyé depuis votre site dans Tag Inspector,
- Ouvrir directement le fichier smarttag.js de votre site web et chercher la variable « dfltGlobalCfg » (présente en tout début de code).
Une fois les informations obtenues, il ne reste plus qu’à mettre notre tag Piano Analytics en place :
<script>
window._pac = window._pac || {};
_pac.cookieDomain = '.monsite.com'; // certains paramètres sont à définir avant l'appel à la librairie
</script>
<script src="https://tag.aticdn.net/piano-analytics.js"></script>
<script>
pa.setConfigurations({
site: 12345,
collectDomain: "https://logsx.xiti.com"
});
<script>Gestion du consentement
Je vous conseille de gérer la privacy le plus tôt possible dans votre tag, afin d’éviter tout déclenchement de hit sans y avoir défini le consentement de l’utilisateur.
Actuellement plusieurs cas de figures peuvent être présents pour votre site (selon si votre contrat dispose de l’exemption CNIL ou non) mais rien d’insurmontable ici cependant.
Vous n’avez pas l’exemption CNIL. Vous aviez ici le choix de ne pas déclencher le tag AS2 lorsque l’utilisateur se place en Optout, ou au contraire d’en déclencher un mais avec un visitor mode en optout. Cela servira alors simplement à la comptabilisation de hits en optout dans l’interface. Voici le code correspondant :
/*Fait : appel de la librairie, éventuelle définition d'une surcharge de configuration,
initialisation du tag */
var tag = new ATInternet.Tracker.Tag();
if("condition vérifiant si l'utilisateur est optin"){
tag.privacy.setVisitorOptin();
}
else{ // si l'utilisateur est optout
tag.privacy.setVisitorOptout();
}
//suite de mon codeVous allez retrouver des méthodes tout à fait équivalentes avec Piano Analytics :
//Fait : appel de la librairie, définition de la configuration
if("condition vérifiant si l'utilisateur est optin"){
pa.privacy.setMode('optin');
}
else{ // si l'utilisateur est optout
pa.privacy.setMode('optout');
}
//suite de mon code
Vous avez l’exemption CNIL et vous utilisez la mesure hybride. Dans ce cas le code va avoir la même base, avec simplement une condition supplémentaire pour gérer le mode exempt. Voici un exemple de code AS2 :
/*Fait : appel de la librairie, éventuelle définition d'une surcharge de configuration,
initialisation du tag */
if("condition vérifiant si l'utilisateur est optin"){
tag.privacy.setVisitorOptin();
}
else if("condition vérifiant si l'utilisateur est exempt"){
tag.privacy.setVisitorMode('cnil', 'exempt');
}
else{ // si l'utilisateur est en optout de 3ième niveau
tag.privacy.setVisitorOptout();
}
//suite de mon codeVoici l’équivalant Piano Analytics :
//Fait : appel de la librairie, définition de la configuration
if("condition vérifiant si l'utilisateur est optin"){
pa.privacy.setMode('optin');
}
else if("condition vérifiant si l'utilisateur est exempt"){
pa.privacy.setMode('exempt');
}
else{ // si l'utilisateur est optout
pa.privacy.setMode('optout');
}
//suite de mon codeGestion du strictement nécessaire (spécifique à l’exemption CNIL)
Une des conditions pour pouvoir tracer un utilisateur avant son consentement et après son refus de premier et deuxième niveau, est de faire remonter un minimum d’informations lors de sa navigation. Piano a donc défini avec la CNIL une liste d’informations que vous pouvez remonter par défaut (nom de la page, referer, timestamp..). Il est cependant possible de modifier cette liste pour ajouter des informations supplémentaires (sous le contrôle de votre service juridique) et c’est ce qu’on appelle le Buffer. Le buffer était auparavant configurable de 2 manières :
- Dans Tag Composer, dans la zone « paramètres vie privée »,
- Directement dans le tag AS2, via la méthode « extendIncludeBuffer ».
Pour illustrer notre cas, nous allons utiliser la méthode extendIncludeBuffer sur 2 paramètres :
- le paramètre « ac », correspondant à la catégorie de visiteur identifié et ayant pour property key « user_category » dans Piano Analytics.
- le paramètre « x2 », correspondant à un indicateur de site « date publication » déclaré dans l’AS2 et ayant pour pour property key « date_publication » dans Piano Analytics.
Selon l’ancienneté de votre marquage, vous utilisiez dans le buffer le paramètre technique de l’information (ac, x2) pour un marquage AS2, ou bien directement les property keys du data model Piano analytics. Pour mieux comprendre la correspondance entre les paramètres AS2 et le data model Piano Anaytics, je vous invite à patienter jusqu’à la section « Traduction du tag de page AS2 », où je rentre plus dans le détail.
/*Fait : appel de la librairie, éventuelle définition d'une surcharge de configuration,
initialisation du tag */
if("condition vérifiant si l'utilisateur est optin"){
tag.privacy.setVisitorOptin();
}
else if("condition vérifiant si l'utilisateur est exempt"){
tag.privacy.setVisitorMode('cnil', 'exempt');
}
else{ // si l'utilisateur est en optout de 3ième niveau
tag.privacy.setVisitorOptout();
}
tag.privacy.extendIncludeBuffer(['ac','x2']); // si vous êtes en marquage AS2
tag.privacy.extendIncludeBuffer(['user_category','date_publication']); // si vous êtes en marquage PA
//suite de mon codeAvec Piano Analytics SDK, le buffer doit être directement configuré dans le tag et uniquement avec le nom des property keys présentes dans le data model. Voici la traduction de notre buffer avec le SDK PA, via la méthode « include.properties » :
//Fait : appel de la librairie, définition de la configuration
if("condition vérifiant si l'utilisateur est optin"){
pa.privacy.setMode('optin');
}
else if("condition vérifiant si l'utilisateur est exempt"){
pa.privacy.setMode('exempt');
}
else{ // si l'utilisateur est optout
pa.privacy.setMode('optout');
}
pa.privacy.include.properties(
['user_category', 'langue_article'], // la liste des propriétés à passer dans le buffer
['exempt']); // dans quel mode du visiteur cette liste doit être appliquée
//suite de mon codeComme vous le voyez, la méthode est dans la même philosophie qu’auparavant, à la différence près qu’il est également demandé le mode visiteur (optin, exempt, optout…) associé à votre buffer. A noter que les possibilités de configuration du buffer ont largement été agrémentées sur Piano Analytics SDK (notamment via la possibilité d’exclure plutôt que d’inclure des propriétés ou des events), c’est donc peut-être l’occasion pour vous de retravailler votre code.
Gestion des propriétés persistantes (setprops)
La méthode setprop(s) permettait de « mettre en sauvegarde » des informations, souvent liées au contexte de la page, afin quelles soient automatiquement reprises sur les autres évènements pouvant se déclencher sur la page (clics, impressions, events customs). Cela est fort utile pour limiter le code des events et cela permet surtout de rendre cette information croisable avec n’importe quel évènement dans l’interface. Nous pouvons par exemple pousser notre propriété personnalisée « date_publication » dans le setprops afin qu’elle soit automatiquement récupérée par les évènements de partages des articles. Voici donc notre code smarttag avec des setprops sur les propriété « user_category » et « date_publication »
/*Fait : appel de la librairie, éventuelle définition d'une surcharge de configuration,
initialisation du tag, définition de la privacy et du buffer */
tag.setProps({
'user_category': 'premium',
'date_publication': 1660225582
}, true);
//suite de mon codePour rappel, le dernier paramètre en booléen permet d’indiquer si on souhaite que le setProps soit appliqué à tous les évènements de la page (true) ou uniquement le prochain à se déclencher (false).
Voici ci-dessous l’équivalent avec Piano Analytics SDK :
/*Fait : appel de la librairie, définition de la configuration,
définition de la privacy et du buffer */
pa.setProperties({
'user_category': 'premium',
'date_publication': 1660225582
}, {
'persistent': true
});
//suite de mon code
A noter que la méthode pa.setProperties dispose d’un troisième paramètre ‘events’ permettant d’indiquer sur quels évènements les informations devront être reprises (ils sont tous pris par défaut).
Gestion du contenu et du déclenchement du tag
Après toute cette préparation, il est maintenant temps d’envoyer nos premiers events avec Piano Analytics SDK. Pour cela, il nous reste à remapper correctement les informations qui sont actuellement poussées dans votre tag de page, et on va ici avoir une très nette différence entre un marquage AS2 et un marquage PA déjà orienté events. Cette section va donc être découpée en 2 parties.
Traduction du tag de page spécifique AS2
Le marquage AS2 résidait dans l’utilisation de setters spécialisés dans un certains types d’informations (« page » pour le nom de la page et son chapitrage, customVars pour tous les indicateurs personnalisés, identifiedVisitor pour les informations de visiteurs identifiés…).
Etant donné que la méthode setprops est arrivée il y a relativement peu de temps, il est peu probable que vous l’utilisiez dans votre tracking AS2. C’est pour cette raison qu’on retrouve dans la suite de cet article la catégorie de visiteur identifié et notre indicateur de site personnalisé « date publication » directement dans le tag de page et non dans un setprops, contrairement au tag PA. Voici le code :
/*Fait : appel de la librairie, éventuelle définition d'une surcharge de configuration,
initialisation du tag, définition de la privacy et du buffer */
tag.page.set({
name:'mon_actualite',
chapter1:'actualites',
level2:'2'
});
tag.identifiedVisitor.set({
id: 12345, // ID unique de mon visiteur identifié
category:'21'
});
tag.customVars.set({
site: {
2: 1660225582 //indicateur personnalisé remontant la date de publication d'un article
}
});
tag.dispatch();Comme démontré dans l’introduction, nous allons ici devoir faire disparaître ces setters ainsi que toutes les informations liées à des ID (indicateurs de site, de page, niveaux 2)
Première étape : choisir le bon event Piano Analytics
Dans le marquage AS2, le nom de l’évènement n’était pas toujours très explicite. Ici c’est le tag.page.set associé au tag.dispatch() qui va générer le hit de page. Dans Piano Anaytics SDK, on attend un nommage plus explicite de l’event, comme ceci :
pa.sendEvent('#nom_de_l_event#', {
//#données associés à l'event#
});La première étape va donc être de trouver l’event PA SDK équivalent au tag que nous sommes en train de migrer (ici notre tag de page).
Il n’existe pas de mapping exhaustif entre les setters/events AS2 et les events Piano Analytics, il va donc falloir chercher soi-même l’information. Pas de panique cependant, vous avez pour cela plusieurs sources d’informations :
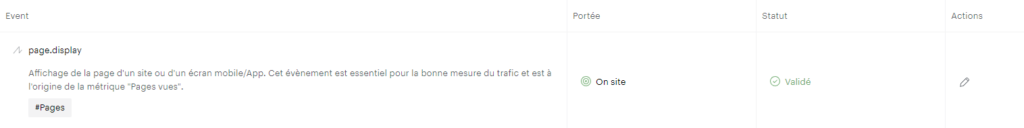
- Le data model, qui vous liste l’ensemble des events standards avec à chaque fois une définition explicite :

- La documentation technique Piano, qui retrace les events les plus communs,
- Le centre support, qui peut toujours vous aiguiller en cas de doute :).
Dans notre cas, le bon event est donc « page.display », que nous pouvons placer dans notre code
/*Fait : appel de la librairie, définition de la configuration,
définition de la privacy et du buffer, définition du setprops */
pa.sendEvent('page.display', {
//#données associés à l'event
});Choisir les bonnes propriétés du data model
Comme pour les events, il faut comprendre ici le processus qui est actuellement en place pour alimenter l’interface Piano Analytics, malgré le fait que vous utilisiez l’ancienne nomenclature de marquage. Pour cela, prenons un exemple simple : un tag de page avec un indicateur standard (le nom de la page) et un indicateur personnalisé (la date de publication d’un article). Si on met de côté toute la gestion de la privacy, on obtient un code comme ceci :
var tag = new ATInternet.Tracker.Tag();
tag.page.set({
name:'mon article'
});
tag.customVars.set({
site: {
2: 1660225582
}
});
tag.dispatch();Ce code va nous générer le hit suivant (les fioritures ont été retirées) :
https://logsx.xiti.com/hit.xiti?s=12345&idclient=457cebat-2470-4c7c-8942-52d176b64f58&
p=mon article&x2=20220615
Ce hit est bien valide pour le processing de l’Analytics suite 2, mais pas pour le processing Piano Analytics car il n’est pas au format « event’. Il existe donc dans le processing une étape qui vise à traduire un hit AS2 en event Piano Analytics. Un des retraitement réalisé est la création d’une correspondance entre les paramètres de ce hit (p,x2) avec des propriétés du Data Model Piano Analytics. Ainsi, ‘p’ devient ‘page’, ‘x2’ devient ‘date_publication’ et vous retrouvez in fine votre chargement de page dans Piano Analytics.
Maintenant si vous poussez directement un event au format Piano Analytics via le nouveau SDK, le processing ne le considèrera plus comme un évènement à « traduire » et c’est maintenant à vous de faire la correspondance en amont dans votre tag.
Comme pour les events, vous allez donc devoir trouver les correspondances paramètres AS2 / propriétés Piano Analytics pour mettre à jour votre tag.
Pour les propriétés standards (celles proposées par défaut dans la solution), les sources d’informations sont les mêmes que pour les évènements :
- Consultez le data model et la définition des propriétés. Pour plus de confort, vous pouvez également le télécharger dans « Actions » puis « Extraire le Data Model »,
- Lire les exemples donnés dans la documentation technique pour les principaux events.
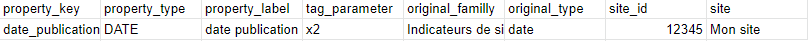
Pour les propriétés personnalisées (vos ex indicateurs de site, indicateurs de page…), la correspondance est plus explicite puisque vous pouvez la télécharger depuis le data model.
Pour cela chargez le data model, puis allez dans « Actions » et finalement « Extraire mes var. personnalisées ». Le fichier va vous donner pour chaque déclaration d’indicateur personnalisé le paramètre de hit ainsi que la property key correspondante. A noter que cette correspondance a été réalisée automatiquement par Piano lors du développement de la nouvelle solution Piano Analytics, il ne s’agit pas d’une action manuelle. Je vous conseille de filtrer sur l’ID de site sur lequel vous êtes en train de travailler (via la colonne id_site ou site), puis de vous concentrer sur les colonnes tag_parameter et property_key. Dans mon exemple je vais donc bien retrouver mon x2 avec sa property key « date_publication » :

Vous avez donc maintenant tous les outils pour trouver les propriétés correspondantes à votre marquage AS2 ! Vous pouvez également profiter de ce travail de migration pour faire le tri dans vos paramètres. Si un indicateur personnalisé ne remonte plus ou très peu de données depuis 6 mois, il n’est peut-être pas nécessaire de le reprendre dans le nouveau marquage (vous pouvez même masquer ou désactiver la propriété du data model si elle n’est pas utilisée sur un autre site).
Dans notre exemple, la traduction sera la suivante :
pa.sendEvent('page.display', {
'page' : 'mon article',
'date_publication':1660225582
});Maintenant que nous avons la logique, mettons de côté ce petit exemple et reprenons notre travail de traduction pour compléter notre event de page Piano Analytics complet :
/* Fait : appel de la librairie, définition de la configuration,
définition de la privacy et du buffer */
pa.sendEvent('page.display', {
'page' : 'mon_actualite',
'page_chapter1':'actualites',
'site_level2':2,
'user_id':12345,
'date_publication':1660225582
});Traduction du tag de page PA
Pour ceux utilisant déjà le format event de l’ancien tag, la traduction va être très très rapide puisque la nomenclature entre les 2 versions est quasiment identique. Il n’est ici pas nécessaire de citer à nouveau « user_category » et « date_publication » dans l’event de page, puisqu’ils sont déjà présents dans le setprops. :
/*Fait : appel de la librairie, éventuelle définition d'une surcharge de configuration,
initialisation du tag, définition de la privacy et du buffer */
tag.setProps({
'user_category': 'premium',
'date_publication': 1660225582
}, true);
tag.events.send('page.display',
{
'page' : 'mon_actualite',
'page_chapter1':'actualites',
'site_level2':2,
'user_id':12345
}
);La traduction est identique à celle avec le tracking AS2 :
/* Fait : appel de la librairie, définition de la configuration,
définition de la privacy et du buffer, définition du setprops */
pa.setProperties({
'user_category': 'premium',
'date_publication': 1660225582
}, {
'persistent': true
});
pa.sendEvent('page.display', {
'page' : 'mon_actualite',
'page_chapter1':'actualites',
'site_level2':2,
'user_id':12345,
});traduction des valeurs avec déclarations préalables (spécifique AS2 tagging)
Vous voyez enfin vos premiers events partir, vous pourriez penser que le travail de traduction est terminé…et bien pas tout à fait. Vous remarquerez que vos données ne remontent pas correctement sur les propriétés « site_level2 » et « user_category ». Cela est dû au fait que ce sont des informations déclaratives, avec une correspondance ID/valeur qui a été configurée dans l’AS2. Par exemple l’ID « 2 » pour la variable « Niveau 2 » de l’AS2 correspond à « zone abonnés » et l’id « 21 » de la variable catégorie de visiteur identifié correspond à « premium ».
Pour les mêmes raisons que les paramètres des hits AS2 ne sont pas automatiquement traduits en propriétés Piano Analytics, les tables de correspondance ne sont plus appliquées sur les indicateurs avec déclaration et les données ne sont donc pas traduites. Vous allez donc devoir ici aussi faire ce travail en amont, en trouvant les tables de correspondance d’origine et en les traduisant.
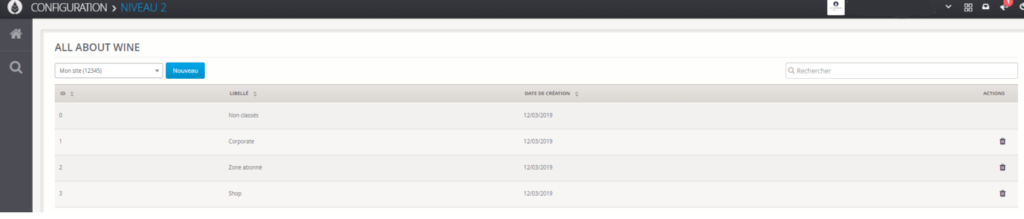
Pour trouver les tables de correspondance existantes, il faudra alors retourner dans l’Analytics suite 2 (Switcher > Retour à l’Analytics suite 2) puis aller dans « Configuration » > « Configuration ».
Les paramètres à vérifier sont les suivants :
- Niveaux 2
- Indicateurs de site (s’ils sont de type « ID »)
- Indicateur de page (s’ils sont de type « ID »)
- Indicateurs personnalisés de commandes
- Auto-promotion
- Campagnes marketing
Exemple avec les niveaux 2 :

Maintenant que nous avons les correspondances, Vous avez 3 moyens pour les appliquer (par ordre de préférence) :
- Demander une mise à jour de la valeur dans le data layer du site en fournissant à l’équipe de développement les correspondances,
- Appliquer les tables de correspondance en JS ou via le TMS (GTM et Tag Commander disposent de fonctionnalités de déclaration de tableaux),
- Déclarer une table de correspondance sur la propriété, dans le Data Model Piano Analytics.
Dans notre cas, nous avons demandé une mise à jour du data layer afin d’avoir les données au bon format dans le TMS. On part donc de ce tag AS2 :
/* Fait : appel de la librairie, définition de la configuration, initialisation du tag,
définition de la privacy et du buffer, définition du setprops */
tag.page.set({
name:'mon_actualite',
chapter1:'actualites',
level2:'2'
});
tag.identifiedVisitor.set({
id: 12345, // ID unique de mon visiteur identifié
category:'21'
});
tag.customVars.set({
site: {
2: 1660225582, //indicateur personnalisé remontant la date de publication d'un article
}
});
tag.dispatch();
// suite du code Pour arriver avec ce tag Piano Analytics SDK :
/* Fait : appel de la librairie, définition de la configuration,
définition de la privacy et du buffer, définition du setprops */
pa.setProperties({
'user_category': 'premium',
'date_publication': 1660225582
}, {
'persistent': true
});
pa.sendEvent('page.display',
{
'page' : 'mon_actualite',
'page_chapter1':'actualites',
'site_level2':'zone abonnes',
'user_id':12345
}
);Résultat final
Nous avons finalement traduit l’ensemble de la configuration et de notre tag de page ! Je vous replace ci-dessous les codes en entier :
- AS2 tagging
<script src="//tag.aticdn.net/123456789/smarttag.js"></script>
<script>
//initialisation du tracker
var tag = new ATInternet.Tracker.Tag();
//définition du consentement de l'utilisateur
if("condition vérifiant si l'utilisateur est optin"){
tag.privacy.setVisitorOptin();
}
else if("condition vérifiant si l'utilisateur est exempt"){
tag.privacy.setVisitorMode('cnil', 'exempt');
}
else{
tag.privacy.setVisitorOptout();
}
//définition du buffer privacy
tag.privacy.extendIncludeBuffer(['ac','x2']);
//définition de notre event de page
tag.page.set({
name:'mon_actualite',
chapter1:'actualites',
level2:'2'
});
tag.identifiedVisitor.set({
id: 12345,
category:'21'
});
tag.customVars.set({
site: {
2: 1660225582
}
});
tag.dispatch();
</script>2. PA tagging
<script src="//tag.aticdn.net/123456789/smarttag.js"></script>
<script>
//initialisation du tracker
var tag = new ATInternet.Tracker.Tag();
//définition du consentement de l'utilisateur
if("condition vérifiant si l'utilisateur est optin"){
tag.privacy.setVisitorOptin();
}
else if("condition vérifiant si l'utilisateur est exempt"){
tag.privacy.setVisitorMode('cnil', 'exempt');
}
else{ // si l'utilisateur est en optout de 3ième niveau
tag.privacy.setVisitorOptout();
}
//définition du buffer privacy
tag.privacy.extendIncludeBuffer(['user_category','langue_article']);
//définition de nos propriétés persistantes
tag.setProps({
'user_category': 'premium',
'date_publication': 1660225582
}, true);
//définition de notre event de page
tag.events.send('page.display',
{
'page' : 'mon_actualite',
'page_chapter1':'actualites',
'site_level2':'zone abonnes',
'user_id':12345
}
);
</script>3. la version traduite avec Piano Analytics SDK
<script>
window._pac = window._pac || {};
_pac.cookieDomain = '.monsite.com'; // certains paramètres sont à définir avant l'appel à la librairie
</script>
<script src="https://tag.aticdn.net/piano-analytics.js"></script>
<script>
//Déclaration de la configuration
pa.setConfigurations({
site: 12345,
collectDomain: "https://logsx.xiti.com"
});
//définition du consentement de l'utilisateur
if("condition vérifiant si l'utilisateur est optin"){
pa.privacy.setMode('optin');
}
else if("condition vérifiant si l'utilisateur est exempt"){
pa.privacy.setMode('exempt');
}
else{ // si l'utilisateur est optout
pa.privacy.setMode('optout');
}
//définition du buffer privacy
pa.privacy.include.properties(
['user_category', 'langue_article'], ['exempt']);
//définition de nos propriétés persistantes
pa.setProperties({
'user_category': 'premium',
'date_publication': 1660225582
}, {
'persistent': true
});
//définition de notre event de page
pa.sendEvent('page.display',
{
'page' : 'mon_actualite',
'page_chapter1':'actualites',
'site_level2':'zone abonnes',
'user_id':12345
}
);
</script>Migration de vos autres events
Je vous rassure tout de suite, le plus gros du travail a été réalisé. En effet les autres events se déclenchant sur la page héritent directement de la configuration, des choix privacy ou encore des setprops.
Nous n’avons donc en réalité qu’à traduire l’event en lui-même et, pour cela, vous pouvez vous baser sur le mode opératoire présenté dans le chapitre « Gestion du contenu et du déclenchement du tag » qui vous explique comment retrouver l’event et les propriétés équivalentes entre l’AS2 et Piano Analytics.
Pour vous aider tout de même, voici quelques exemple d’events communs migrés :
Event de click
// AS2 Tagging
tag.click.send({
elem: this,
name: 'clickName',
chapter1:'chapter 1',
level2: '2',
type: 'navigation'
});
// PA Tagging
tag.events.send('click.navigation',
{
'click': 'clickName',
'click_chapter1': 'chapter 1',
'site_level2':'espace abonnes'
}
);
// Piano Analytics SDK
pa.sendEvent('click.navigation',
{
'click': 'clickName',
'click_chapter1': 'chapter 1',
'site_level2':'espace abonnes'
}
);Impression d’une bannière avec le tag Publisher
// AS2 Tagging
tag.publisher.set({
impression: {
campaignId: '[Acquisition]',
creation: '[Banner_main]',
variant: '[Blue]',
format: '[400x300]',
generalPlacement: '[Sidebar]',
detailedPlacement: '[Sidebar_bottom]',
advertiserId: '[My Site]',
url: '[www.mysite.com]'
}
});
tag.dispatch();
// PA Tagging
tag.events.send('publisher.display',
{
'onsitead_type': 'Publisher',
'onsitead_campaign': 'Acquisition',
'onsitead_category': 'Gold',
'onsitead_creation': 'Banner_main',
'onsitead_variant': 'Blue',
'onsitead_format': '400x300',
'onsitead_general_placement': 'Sidebar',
'onsitead_detailed_placement': 'Sidebar_bottom',
'onsitead_advertiser': 'My Site',
'onsitead_url': 'www.mysite.com'
}
);
// Piano Analytics SDK
tag.events.send('publisher.display',
{
'onsitead_type': 'Publisher',
'onsitead_campaign': 'Acquisition',
'onsitead_category': 'Gold',
'onsitead_creation': 'Banner_main',
'onsitead_variant': 'Blue',
'onsitead_format': '400x300',
'onsitead_general_placement': 'Sidebar',
'onsitead_detailed_placement': 'Sidebar_bottom',
'onsitead_advertiser': 'My Site',
'onsitead_url': 'www.mysite.com'
}
);Chargement d’une page de résultats (moteur interne)
// AS2 Tagging
tag.internalSearch.set({
keyword:'Mobile Phone',
resultPageNumber:'2'
});
tag.dispatch();
// PA Tagging
tag.events.send('internal_search_result.display',
{
'ise_keyword': 'Mobile Phone',
'ise_page': 2
}
);
// Piano Analytics SDK
pa.sendEvent('internal_search_result.display', {
'ise_keyword' : 'Mobile Phone',
'ise_page' : 2
});Migration de vos campagnes marketing
Parlons ici d’un délicat : la nomenclature de marquage de vos campagnes marketing.
Si vous utilisez la nomenclature « at_ » sortie il y a quelques années, alors pas de problème, le tag Piano Analytics SDK est capable de les reprendre automatiquement. Exemple d’une campagne avec la nomenclature « at » :
https://www.monsite.com/landing-page.html?at_medium=email&at_campaign=offre-2022
Si vous êtes dans ce cas, alors vous pouvez arrêter la lecture de ce chapitre ici.
En revanche, si vous utilisez l’ancienne nomenclature de marquage avec le paramètre « xtor », les campagnes ne seront plus restituées dans les données lors du passage sur le nouveau SDK car il n’a pas été développé pour l’interpréter. Exemple de la même campagne mais avec la nomenclature « xtor » :
https://www.monsite.com/landing-page.html?xtor= ES-12
Ici il n’y a pas de solution miracle, il vous faudra réaliser ce travail de traduction des campagnes. Voici quelques conseils pour réaliser cette opération :
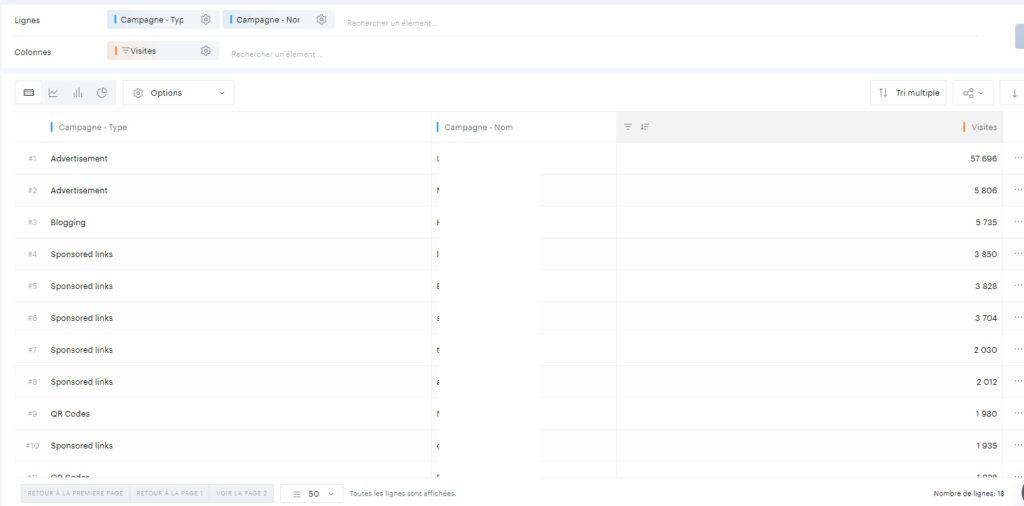
- Parmi toutes les campagnes déclarées, isolez celles remontant encore réellement des données. Vous pouvez par exemple choisir de ne traduire que les campagnes ayant généré au moins 100 visites sur les 3 derniers mois. Exemple d’analyse à réaliser dans Data Query :

- Une fois les campagnes à migrer isolées, répertoriez où celles-ci sont configurées dans votre écosystème digital (configuration Google Ads, routeur Emailing, ad server),
- Appuyez vous ensuite sur la documentation pour comprendre où replacer chaque information dans les paramètres AT (documentation xtor et documentation at_). Vous pouvez également vous aider de l’outil campaign Creator pour comprendre au mieux l’exercice de traduction,
- Remplacez les anciennes URL trackés par celles créées via ce processus.
Ce travail peut être fastidieux selon la quantité de campagnes à migrer, mais il est indispensable pour réaliser votre transition vers Piano Analytics SDK.
Gestion de vos objectifs/Conversions (spécifique AS2 tagging)
Dans l’analytics Suite 2 il était nécessaire de déclarer un label de page dans une interface spécifique pour que celle-ci comptabilise une conversion lorsqu’un hit de page était reçu avec ce libellé.
Cette déclaration préalable ne sera plus prise en compte lors de votre bascule vers Piano Analytics et vos conversions ne remonterons plus. La solution est d’indiquer, via une propriété spécifique du tag, que nous nous trouvons sur une conversion via l’event de votre choix (event de page, ou pas).
Voici par exemple un tag de page AS2 avec une déclaration préalable de son label en tant qu’objectif :
var tag = new ATInternet.Tracker.Tag();
tag.page.set({
name:'confirmation_abonnement'
});
tag.dispatch();Voici comment gérer cela en ‘tag first’ avec piano Analytics :
pa.sendEvent('page.display', {
'page' : 'confirmation_abonnement',
'goal_type': 'souscription'
});Comme vous le voyez, la propriété goal_type permet de comptabiliser automatiquement une conversion dans les données Piano Analytics et la valeur ‘souscription’ permet de type cette conversion. Vous pourrez ainsi ventiler vos conversions par types dans vos analyses.
On peut cependant noter que ce format n’est pas très pratique, puisqu’il oblige a faire un tag de page spécifique pour chaque conversion.
Pour rendre cela plus flexible, 2 options s’offrent à vous (en tout cas 2 que j’envisage dans mes projets).
1. Génération d’un event spécifique
Une solution peut être de créer un event spécifique qui sera déclenché lors de la conversion. Vous pouvez même utiliser le nom de la page comme contrainte pour ne déclencher l’event que lorsque l’utilisateur est sur la bonne page :
pa.sendEvent('validation_souscription', {
'goal_type': 'souscription'
});2. ajout de goal_type via un setprops conditionné
Si vous souhaitez continuer de gérer vos conversions via votre event de page, vous pouvez pour cela ajouter un setprop spécfique. Ce setprop sera conditionné par exemple par la présence du nom de la page concernée dans un objet contenant lui-même les valeurs de goal type.
// la variable 'pageName' contient le nom de la page
// Déclaration de nos pages d'objectifs (les clés de l'objet) et de nos goal_type (les valeurs de notre objet)
let conversions = {
'confirmation_abonnement':'souscription',
'page_merci_commande':'e-commerce',
'abonnement_newsletter_confirmation':'newsletter'
}
if(conversions[pageName] !== undefined){ // si ma page existe bien dans l'objet 'conversions'
pa.setProperties({ // Alors j'ajoute une nouvelle propriété
'goal_type': conversions[pageName] // récupération dynamique du goal_type
}, {
'persistent': false // repris uniquement sur l'event à venir (page.display)
});
};
pa.sendEvent('page.display', { // reprise du goal_type dans l'event page.display
'page' : 'confirmation_abonnement'
});Conclusion
Comme vous le voyez, la migration de votre tracking vers Piano Analytics SDK est un projet à part entière, même si vous serez largement autonome dans votre travail si vous disposez d’un TMS.
A vous d’avancer étape par étape dans le portage de votre marquage existant, de faire des tests réguliers et de profiter de cette migration pour réaliser du nettoyage.
Je n’ai évidemment pas pu parler de tous les cas de figures, aussi la référence reste encore et toujours la documentation officielle et le centre support en cas de besoin.
